Tools
Timeline
10 Weeks
January 2024 to March 2024
My Role
UX Researcher
UI Designer
Interaction Designer
Team
Tanishq Kalra
Sree Sevithaa
Shruti VR
Carlos Cao
We aimed to craft an engaging, easy-to-use news platform tailored to help Gen Z understand and navigate key information effortlessly.
PROJECT OVERVIEW
Introducing The Tea, your go-to app for bite-sized, engaging news crafted specifically for Gen Z. We simplify complex topics and ensure accuracy with thorough fact-checking, making staying informed quick and trustworthy.
Get the real 'tea' with us!
THE SOLUTION
What’s in The Tea?
CORE FEATURES
APP SCREENS & FEATURES
CORE FEATURES
APP SCREENS & FEATURES
VISION VIDEO
PROBLEM STATEMENT
What’s the Problem?
The challenge of news consumption among Gen Z is marked by the overwhelming and disorganized influx of digital content that hampers their ability to stay informed.
OPPORTUNITY STATEMENT
The Opportunity.
There is an opportunity to create organized, user-friendly news platforms that provide clear guidance, helping Gen Z navigate and comprehend important information effectively
SECONDARY RESEARCH
How did we get here?
As the UX Research lead, I began with initial secondary research to define our target audience, aiming to create a digital solution that enhances humanity. Through this exploration, I discovered a critical gap in the dissemination of news.
In today's fast-paced world, where information spreads rapidly through social media rather than traditional news platforms, there's a significant challenge.
INSIGHTS
TAKEAWAYS
Gen Z emerges as a pivotal demographic in this landscape.
Gen Z Age Range : 1997 to 2013
GEN Z USERS..
106
minutes are spent daily consuming digital content, yet the specific time dedicated to genuine news is unclear.
75%
of Gen Z relies heavily on social media for news, surpassing other generations.
29%
of Gen Z members report paying for online news, potentially restricting their access to comprehensive journalism.
Influence of Social Media
Gen Z heavily relies on social media for news, underscoring the significant impact these platforms have on their information sources.
Challenges in Comprehensive Journalism
The low rate of Gen Z members paying for online news indicates potential barriers to accessing in-depth journalism.
Evolving News Consumption Habits
Understanding the digital habits of Gen Z provides valuable insights into the changing landscape of news consumption.
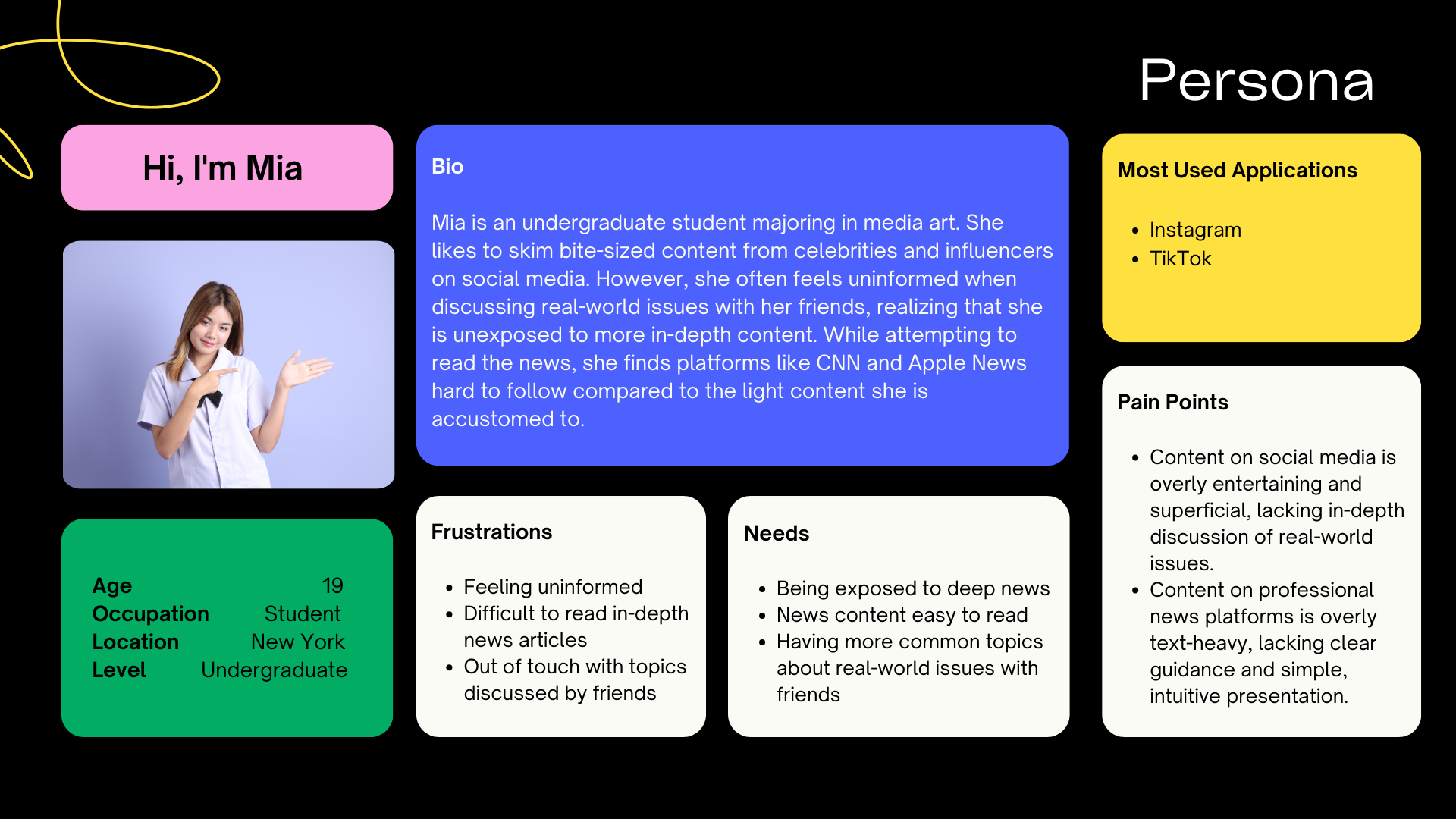
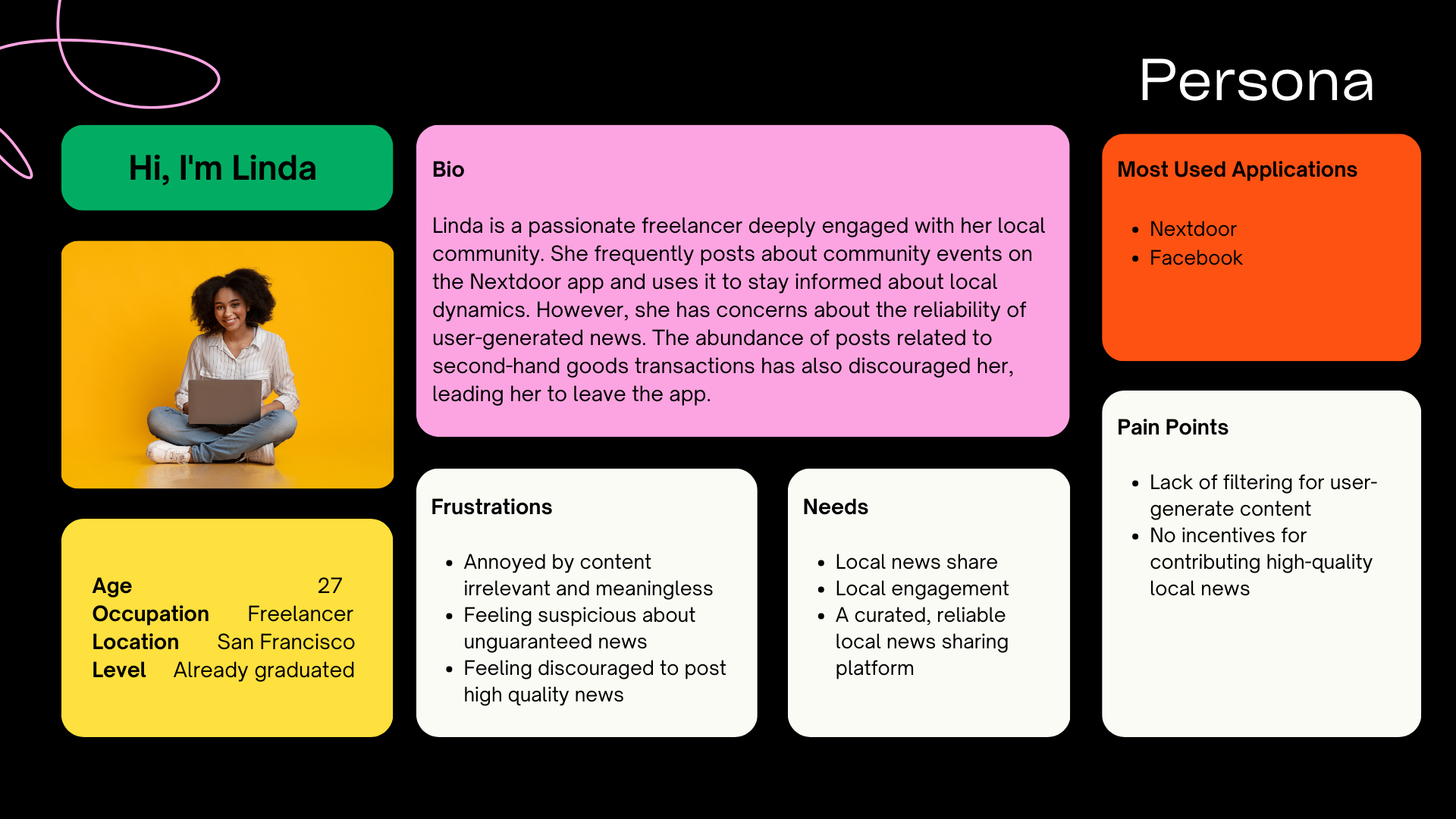
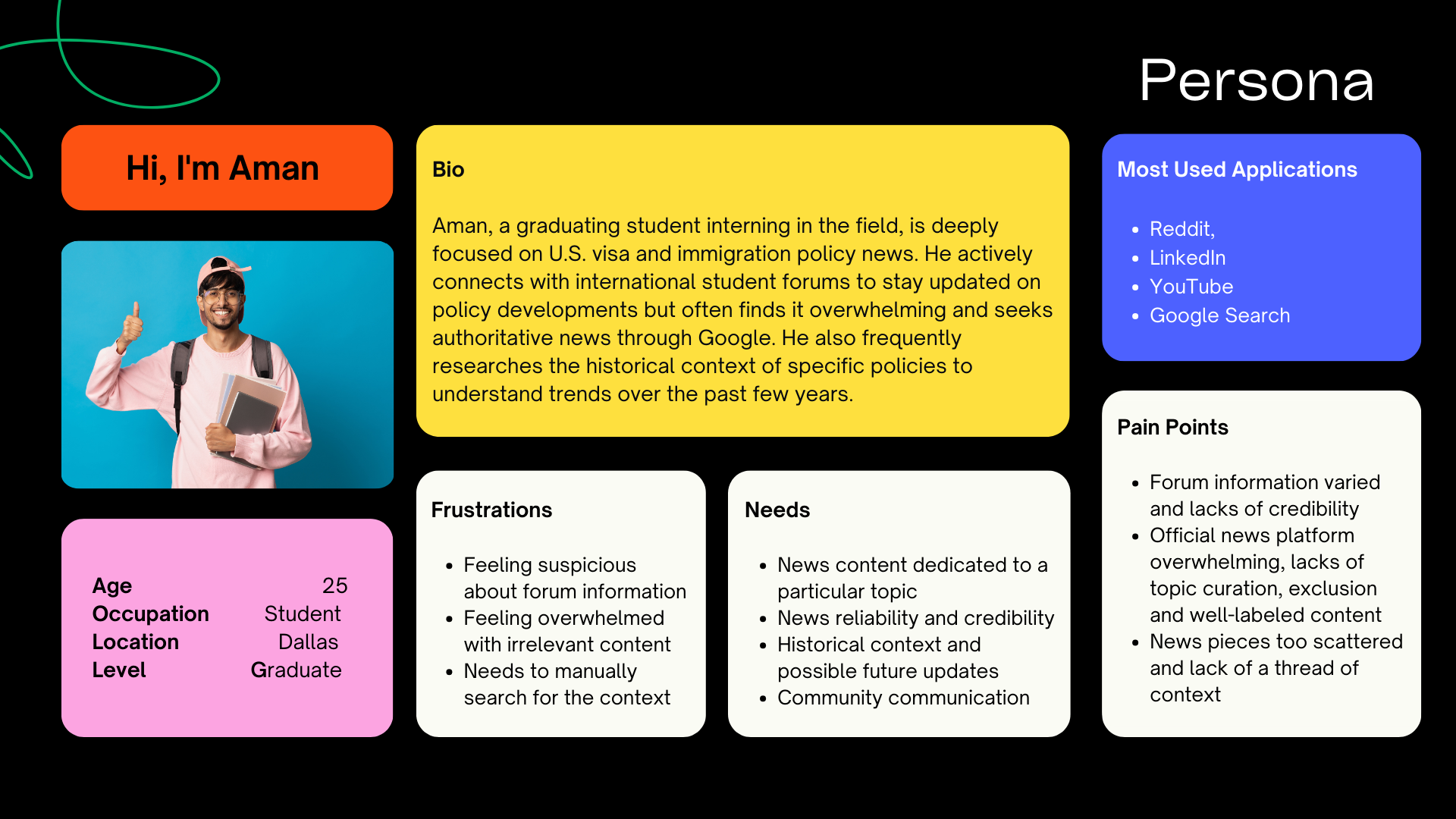
USER PERSONAS
What are the key behavioral patterns and preferences of our audience?
To understand the key behavioral patterns and preferences of our audience, I created personas of different Gen Z users based on our interviews and research.
INSIGHTS
There was a significant call for delivering news in brief and visually engaging formats that allow consumers to quickly grasp essential information without having to dig through dense articles.
User feedback strongly indicated the need for news that caters specifically to individual preferences, which would help in managing the overwhelming flow of information.
Feedback highlighted a desire for interactive and engaging news platforms that not only present content in appealing formats but also encourage user interaction to foster a deeper connection.
SECONDARY RESEARCH
Who are our main competitors in the market?
The competitive analysis was instrumental in shaping our strategy. By evaluating mainstream news apps targeting Gen Z, I identified key areas for improvement and differentiation.
I analyzed audience appeal, content focus, engagement features, personalization, accuracy, and moderation.
This comprehensive review revealed market gaps and opportunities, enabling me to design a product that uniquely addresses the needs and preferences of Gen Z users.
COMPETITOR ANALYSIS
APPLE NEWS
Strong local engagement but limited personalization and potential for misinformation.
High Gen Z appeal and engagement, but focuses more on entertainment than news.
NEXTDOOR
High accuracy and curated content but lacks user control and engagement.
TIKTOK
High Gen Z appeal and engagement, but focuses more on entertainment than news.
PRIMARY RESEARCH
What insights did our primary research reveal?
We employed various methods for our primary research, including online surveys, in-depth interviews, and online ethnography with different segments of the Gen Z audience.
These approaches provided insights that formed the foundation of our product. The diverse viewpoints, problems, needs, and preferences we uncovered helped us build a robust and well-informed solution.
39%
Respondents said they were not very informed about the news.
76%
Respondents said they spend less than 15 minutes consuming news.
100%
Respondents said they use social media platforms like TikTok/Instagram for news.
INSIGHTS
Need for Improved News Literacy
Many Gen Z individuals feel they are not well-informed about current events, highlighting the importance of enhancing news literacy within this demographic.
TAKEAWAYS
Preference for Quick News Consumption
There is a clear preference for brief, easily digestible news formats among Gen Z, reflecting their fast-paced digital lifestyles.
Dominance of Social Media
Social media platforms like TikTok and Instagram are primary news sources for Gen Z, indicating the significant role these channels play in their news consumption habits.
IDEATION
How did the insights translate into our product development?
I led the creation of a user-friendly information architecture for a news app designed for Gen-Z, focusing on intuitive navigation and easy content engagement based on the insights gathered from primary and secondary research and competitor analysis.
Here’s how the process unfolded:
User Research: Conducted studies to understand Gen-Z’s digital news habits and preferences.
Pattern Analysis: Analyzed behavioral data to guide the design approach.
Content Structuring: Reviewed and categorized news formats to suit Gen-Z’s interests.
Design Feedback Sessions: Involved Gen-Z users in refining the interface for intuitiveness.
Navigation Design: Crafted a straightforward navigation system for quick content access.
Following this, we mapped out the initial app structure's information architecture.
INFORMATION ARCHITECTURE
We divided our user base into two groups:
"Explorers" (ages 18-25) who interact with posts, polls, and memes on the app's front end.
"Reporters" (ages 20-27) who curate and post content as representatives of news organizations.
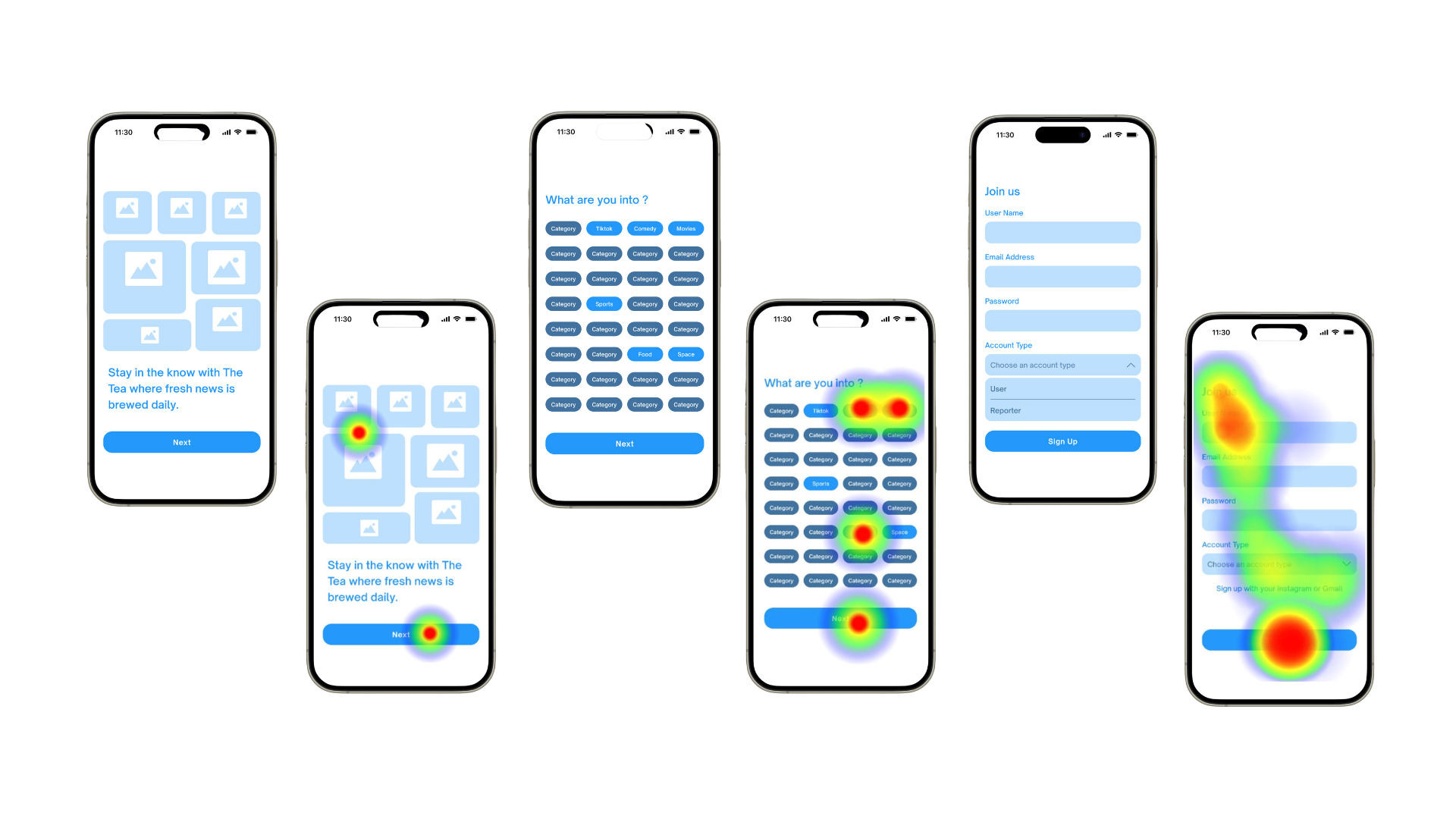
IDEATION & TESTING
How can we ensure that the design effectively meets user needs and preferences?
CRAZY 8’s SESSION
The initial information architecture laid the groundwork for the low-fidelity screens I designed. I led a Crazy 8s brainstorming session where each team member created eight unique wireframe concepts. The most promising ideas were selected for progression to mid-fidelity wireframes.
IDEATION & TESTING
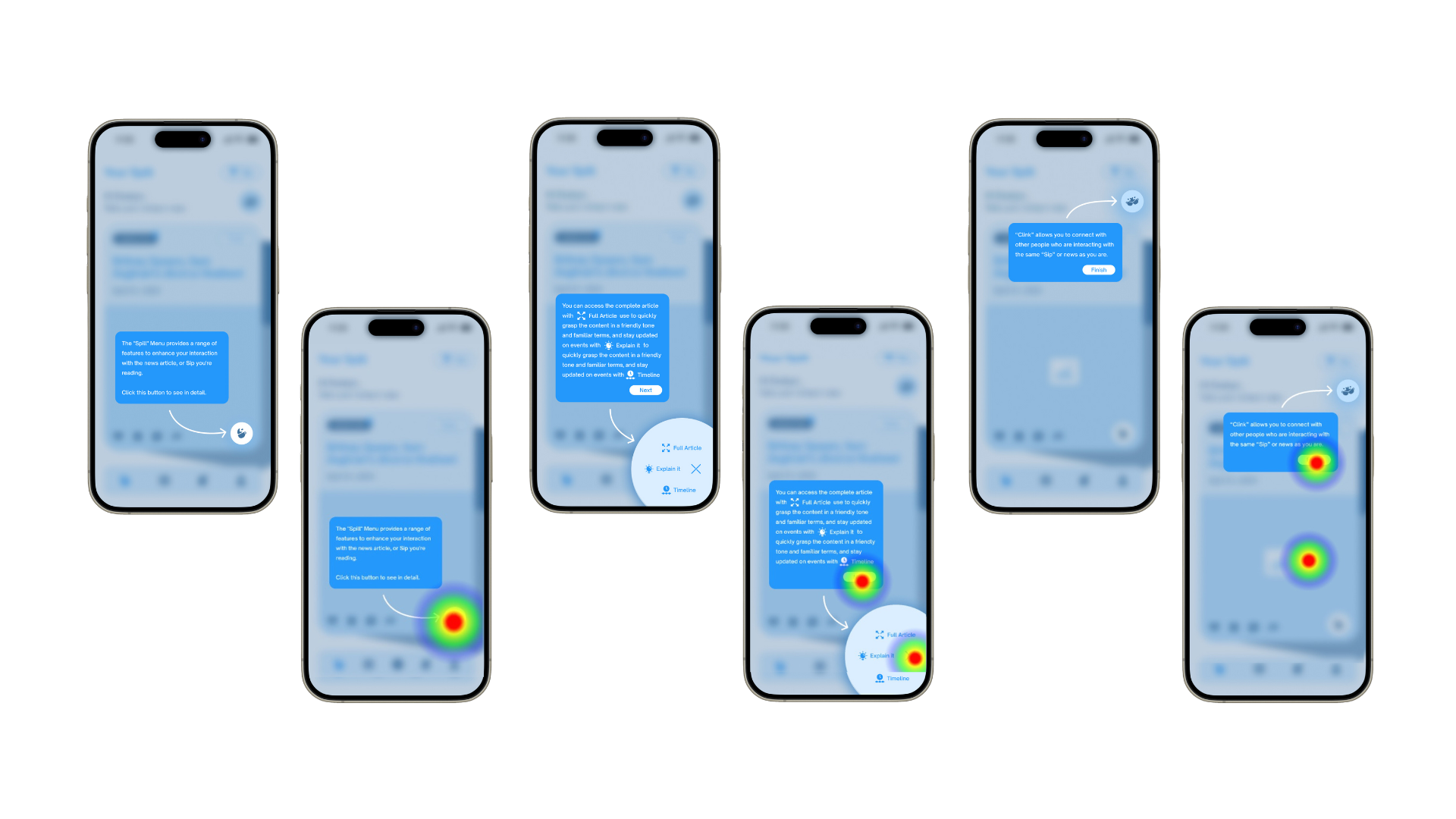
We conducted usability testing in 3 phases with the low-fidelity prototype, iterating based on feedback from each phase.
This iterative process helped shape a comprehensive product that we aimed to refine into a high-fidelity version by the conclusion of testing.
PHASE 1
What did we change?
Onboarding Screens Added: Implemented onboarding screens to help new users understand the app’s features and navigate more easily.
Toolkit Development: Developed a toolkit that explains the app’s menu and 'clink' feature, aiding users in maximizing their app experience
PHASE 2
What did we change?
Additional Explanation Screen: Added a screen to explain user connections and related news topics for better context and engagement.
Multidirectional Swipe Feature : Multidirectional Swipe for the “Your” spill page
PHASE 3
What did we change?
Badge Highlighting: Enhanced user profiles by prominently displaying badges to acknowledge achievements.
Badge Earning Instructions: Added a screen explaining how users can earn badges, providing clear guidance on achieving these milestones.
BRANDING & STYLING
How can we ensure that our design effectively conveys our brand identity and style?
I crafted a bold brand identity and style guide that speaks directly to Gen Z.
The brand identity was developed on the foundation of:
Vibrant Color Palette
Playful and Informative Tone
Dynamic Graphic Elements
By focusing on these elements, we created an engaging and cohesive brand experience that resonates with Gen Z, ensuring the app is both attractive and relatable.
Brand Identity
FONT STYLE
BUTTON STYLE
FONT STYLE GUIDE
BUTTON STYLE
TYPOGRAPHY EXAMPLE
Style Guide
LOGO
GRAPHICAL ELEMENTS
COLOR PALETTE
IMAGERY
TONE
KEY TAKEAWAYS
What valuable insights and lessons did I gain from this project?
KEY TAKEAWAYS
Iterative Development
Continuously refining the design based on user feedback and testing improves functionality and user satisfaction, allowing for ongoing improvements and adjustments.
Clear Information Architecture
An organized information architecture is crucial for a seamless user experience, ensuring users can navigate the application effortlessly and find what they need without confusion
Flexibility and Adaptability
The ability to respond to new information, user feedback, and changing requirements is vital in the development process. Flexibility enables the integration of new ideas and continuous improvements.
Empathy-Driven Design
Understanding and empathizing with users' needs, challenges, and behaviors profoundly enriches the design process. This approach fosters the creation of solutions that genuinely resonate with and benefit the users.